Firebase - banco de dados em tempo real
Post publicado em 08/01/2018 08:15 Última atualização em 08/03/2020 23:49
[vc_row][vc_column][vc_column_text]Firebase é uma suíte de desenvolvimento mobile/web com infinitas possibilidades. Crie apps sem necessidade de servidor, ou ainda, envie push notifications no smartphone de seus usuários de maneira simples, segura e escalável. Dentre todas as possibilidades do Firebase, demonstrarei aqui um pouquinho do que é possível fazer com apenas uma de suas funcionalidades, o Realtime Database.
Definição
O Realtime Database do Firebase é um banco de dados não relacional (NoSQL ) que permite a distribuição de conteúdos cross-platform e com a possibilidade de trabalho offline. Com o Realtime Database não se faz necessária a criação e configuração de servidores ou APIs. É ótimo para validar ideias de apps e soluções web pois não requer manutenção de infra-estrutura.Preço
Para testar e até mesmo criar pequenas aplicações não se gasta nada. Isso é o mais legal do Firebase, uma infinidade de aplicações a custo zero. Se sua aplicação crescer e extrapolar os limites do plano mais básico, os demais iniciam em U$25,00 (preço de 2018).Aplicações
O exemplo mais claro que vem à mente é um chat, no entanto as aplicações são infinitas, veja a lista e com toda certeza você pensará em coisas além do que apresento. [UPDATE 29/01/2018] Em um cliente utilizei o recurso do paste para passar, durante a apresentação, os links de referência para o novo site. Como todos os participantes estavam com seus notebooks, puderam acompanhar meu raciocínio, uma vez que não tínhamos o recurso de multimídia. [/UPDATE]- Notificar um visitante de um blog sobre um artigo que acabou de ser postado ou atualizado (coisa que implementarei ao longo deste ano aqui neste blog);
- Ferramentas colaborativas em tempo real como o Trello ;
- Brincadeiras que podem se tornar facilmente soluções comerciais como o Whiteboard (abra em duas abas e interaja entre elas, você vai gostar!) e o Inetech Executive Mover 5000 ;
- Palestras interativas (que destaco abaixo);
- Soluções para campanhas de marketing;
- E tantas outras.
Palestra interativa
Em 2014 eu fui na PHP Conference e assisti uma palestra interativa do Gabriel Couto . Na época ele fez a apresentação com o Ratchet e foi simplesmente sensacional, deu o que falar. Todos interagiram com a apresentação. Em um dado momento ele abriu uma enquete e o auditório todo respondeu, foi incrível ver os avatares dos participantes pulando na tela ao lado das opiniões dadas para a enquete. O que ele fez com PHP, usando sockets, tendo que controlar totalmente sua infra-estrutura na época, é possível fazer com o Firebase, cuidando apenas da camada de apresentação, todo o backend e disponibilidade é problema deles (do Firebase). Ele fez a apresentação com um Macbook Pro e 2 roteadores que chegando ao meio da palestra, quase travaram devido à quantidade de tráfego. Ao final, mais do que merecido, ele foi aplaudido em pé por uma plateia de mais de 200 pessoas. Após ter esse insight do Gabriel e passar por muita dificuldade e atrasos em Workshops de programação que ministro em eventos, em 2015 eu fiz uma ferramenta para me auxiliar. Neste caso utilizei o Firebase e conforme eram necessários os comandos iam sendo inseridos e os participantes podiam em tempo real copiar os mesmos daqui: https://palestras.andrebian.com/?palestra=composer . Os comandos mais recentes sempre aparecem ao topo da página. Em feedback colhido com os participantes, esta forma de disponibilizar os comandos foi muito eficaz, segue um comentário anônimo que recebi: "O mais legal é que conforme o workshop ia se desenrolando os comandos iam surgindo no exato momento da explicação, não precisávamos parar pra copiar código ilegível de um projetor ou aguardar uma pessoa que não estava conseguindo acompanhar o ritmo.".Minha experiência com o Firebase
Trabalhei entre 2015 e 2017 em uma startup que estava colocando no mercado uma solução de pós-vendas para concessionárias e na dashboard criada tínhamos muitos detalhes em tempo real. Normalmente as concessionárias trabalham com vários operadores de contact center. No App, quando o cliente demostrava a intenção de agendar um serviço, qualquer destes operadores podia o atender e o realtime resolveu o problema de concorrência. Sempre que um operador assumia um chamado, este era bloqueado para os demais, que eram informados qual operador assumiu o mesmo, evitando assim validações ao entrar na tela de edição, no momento de salvar e principalmente evitando sobrescrita de informações. Outro ponto que tínhamos era o chat, totalmente desenvolvido com o Firebase onde os clientes interagiam através de iOS ou Android e os operadores através do navegador. Ainda existia a possibilidade de o gestor da equipe ver em tempo real quantos operadores estão interagindo e online na plataforma, evitando assim ociosidade e aumentando a produtividade. O gestor podia inclusive acompanhar toda e qualquer conversa de modo sigiloso e intervir caso necessário. Tudo que usávamos era o Realtime Database e push notifications com o antigo GCM (Google Cloud Messaging ), depois da aquisição pelo Google o serviço mudou de nome: FCM (Firebase Cloud Messaging ). Na época, muitas das ferramentas disponíveis hoje ainda não existiam. Ok, mas vamos ao mãos na massa? [/vc_column_text][vc_column_text]O que será apresentado
Mostrarei somente o básico da utilização do Realtime Database, sem aplicações mais complexas como autenticação, permissões e outros. Para este exemplo, vou recriar uma ferramenta muito bacana que meu amigo Thyago criou, o paste. Paste (que no momento desta escrita estava fora do ar) é uma ferramenta daquelas que utilizamos todos os dias, ainda mais quando se trabalha em equipe. Ele consiste em um input para que você digite ou cole textos... via GIPHY Mas não é só isso! Por ser uma área de texto em tempo real, todos que acessam no exato momento conseguem ver o conteúdo e mesmo o editar. O utilizamos nas mais diversas situações como passar trechos de código, links, consultas SQL e até mesmo pra falar besteiras. Como eu sabia que a ferramenta que o Thyago colocou no ar era bastante acessada, sempre deixava umas mensagens bem-humoradas por lá :) link: thyago.com/paste (não garanto que estará no ar).Na prática
Agora vamos ao que interessa, show me the code! Para iniciar, certifique-se de que tem tudo o que precisamos:- Conta criada e já logado(a) no Firebase - https://firebase.google.com
- Um editor de código ou IDE de sua preferência
- Um navegador... ah, e no computador, no celular já fica mais difícil ;)
Criando nosso projeto no Firebase
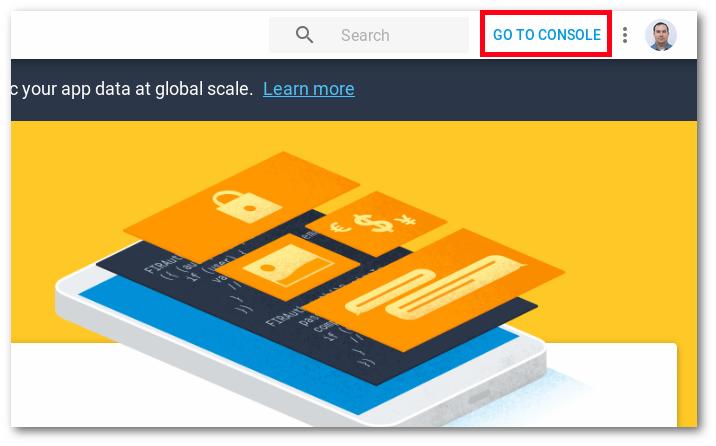
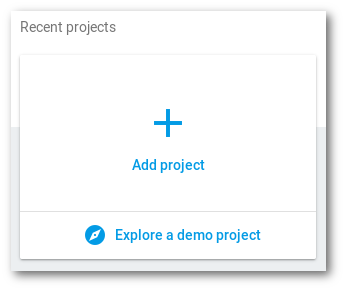
Após estar devidamente logado(a), clique em "Go To Console". Em seguida em "Add Project".
Em seguida em "Add Project".
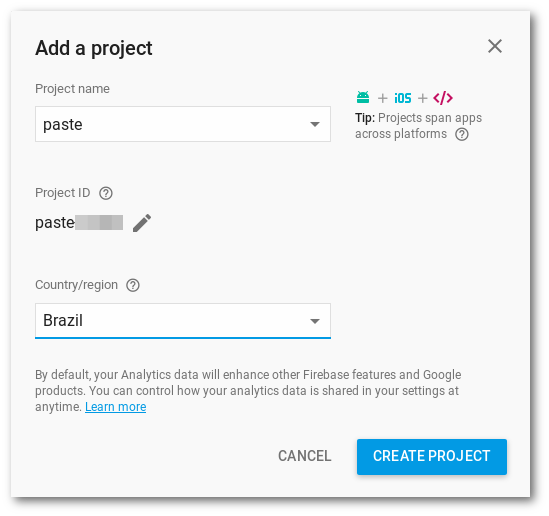
 Defina o nome do projeto e a região do mesmo. Em seguida clique em "Create Project". No meu caso criei com o mesmo nome do projeto que o Thyago fez anos atrás, paste.
Defina o nome do projeto e a região do mesmo. Em seguida clique em "Create Project". No meu caso criei com o mesmo nome do projeto que o Thyago fez anos atrás, paste.
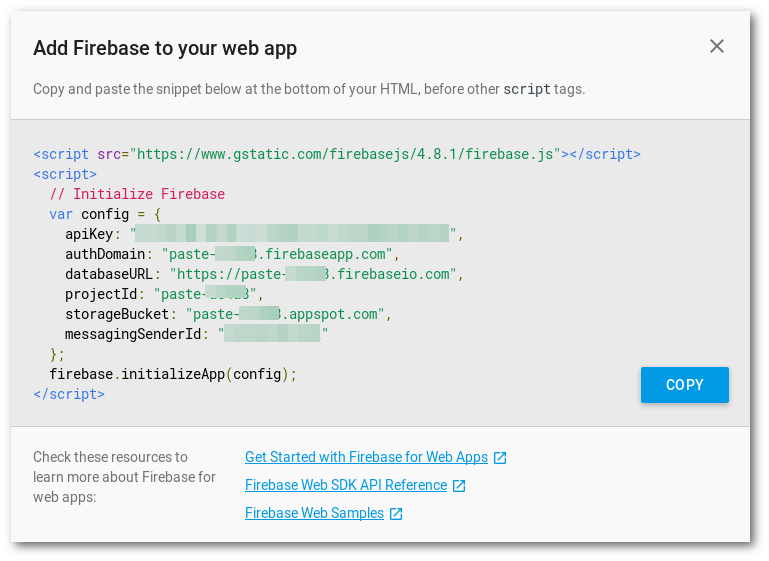
 Após criado, você será redirecionado(a) ao painel do projeto. Não vamos o explorar, fica aí uma dica para você, explore e conheça tudo que é possível fazer com o Firebase. Na tela inicial de meu projeto, vou clicar em "Add Firebase to your web app" pois o exemplo aqui será feito com JavaScript. Na modal que se abre, copie o trecho de código e cole no seu editor. Para o exemplo, eu criei um arquivo chamado index.html.
Após criado, você será redirecionado(a) ao painel do projeto. Não vamos o explorar, fica aí uma dica para você, explore e conheça tudo que é possível fazer com o Firebase. Na tela inicial de meu projeto, vou clicar em "Add Firebase to your web app" pois o exemplo aqui será feito com JavaScript. Na modal que se abre, copie o trecho de código e cole no seu editor. Para o exemplo, eu criei um arquivo chamado index.html.
 Por padrão o Firebase cria um banco de dados com a necessidade de estar autenticado para realizar operações, tanto leitura, quanto escrita. Para este exemplo, não abordarei a autenticação, quem sabe em um novo artigo no futuro eu contemple a parte de autenticação e permissões. Para saber mais sobre a autenticação, pode seguir a documentação oficial do firebase: https://firebase.google.com/docs/auth
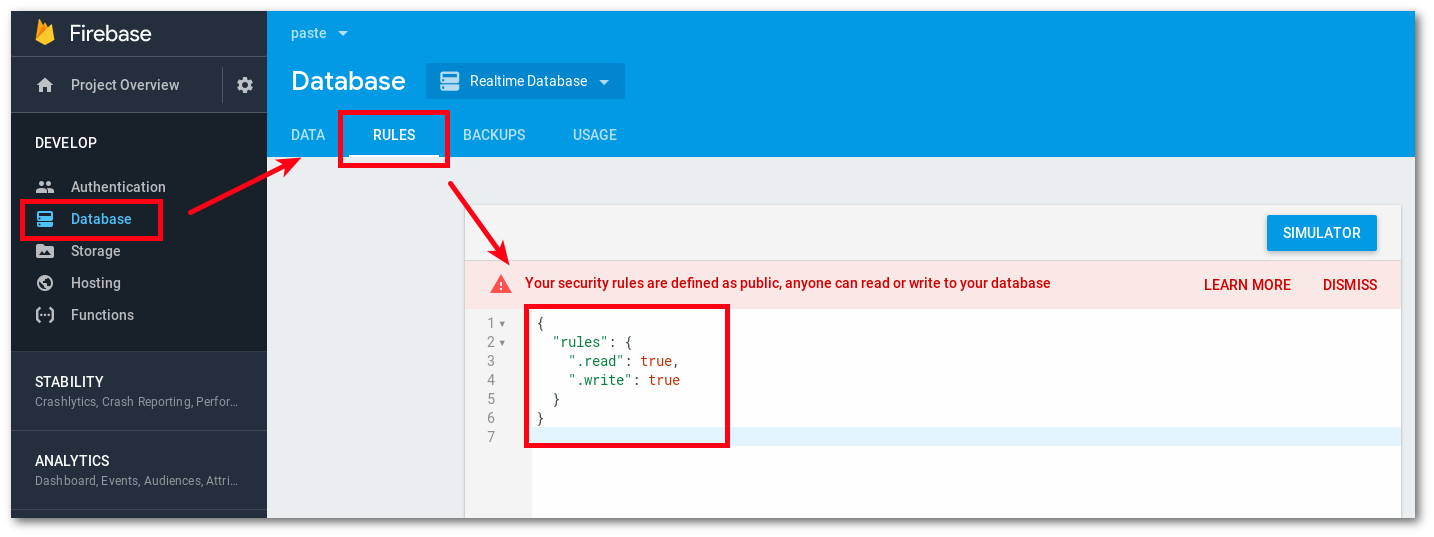
Vá no menu de desenvolvimento (Develop) e clique em "Database" e em seguida na aba "Rules". Neste exemplo, deixaremos com acesso público, pois o foco é mostrar o funcionamento do realtime.
Por padrão o Firebase cria um banco de dados com a necessidade de estar autenticado para realizar operações, tanto leitura, quanto escrita. Para este exemplo, não abordarei a autenticação, quem sabe em um novo artigo no futuro eu contemple a parte de autenticação e permissões. Para saber mais sobre a autenticação, pode seguir a documentação oficial do firebase: https://firebase.google.com/docs/auth
Vá no menu de desenvolvimento (Develop) e clique em "Database" e em seguida na aba "Rules". Neste exemplo, deixaremos com acesso público, pois o foco é mostrar o funcionamento do realtime.
 Deixe como mostra a imagem, .read e .write ambos com o valor true. Ao alterar vai aparecer um botão para publicar, clique no mesmo e pronto.
Deixe como mostra a imagem, .read e .write ambos com o valor true. Ao alterar vai aparecer um botão para publicar, clique no mesmo e pronto.
O código do Paste
Não sei como meu amigo criou a primeira versão e até melhor que seja assim, com isso darei a minha solução a fim de exemplificar o uso do tempo real que com certeza lhe encantará pela simplicidade. Todos os comentários eu farei em português pra facilitar mesmo, isso porque em inglês já existem ótimos conteúdos.JavaScript
<script src="https://www.gstatic.com/firebasejs/4.8.1/firebase.js"></script>
<script>
// Inicializando o Firebase
var config = {
apiKey: "SUA_API_KEY_AQUI",
authDomain: "projeto-hash.firebaseapp.com",
databaseURL: "https://projeto-hash.firebaseio.com",
projectId: "projeto-hash",
storageBucket: "projeto-hash.appspot.com",
messagingSenderId: "SENDER_ID_AQUI"
};
firebase.initializeApp(config);
// Definindo a referência com a qual trabalharemos: "text"
var textRef = firebase.database().ref('text');
// "Escutando" toda e qualquer alteração da chave "text"
textRef.on('value', function(snapshot) {
// Escrevendo o que foi recebido em tempo real no nosso campo de texto
document.getElementById('text').value = snapshot.val();
});
// Também criando uma função para que o que digitarmos seja enviado ao Firebase
function writeText(text) {
var content = {};
content['/text/'] = text;
return firebase.database().ref().update(content);
}
</script>
HTML
<body>
<label>Digite ou cole um texto</label>
<br />
<!--
Adicionando o evento keyup à área de texto, assim a cada caracter digitado
todo o conteúdo do campo é enviado para o firebase
-->
<textarea id="text" onkeyup="writeText(this.value)" rows="10"></textarea>
<br />
<br />
Agora passe o link desta página para alguma pessoa. Pronto, podem interagir em tempo real!
</body>
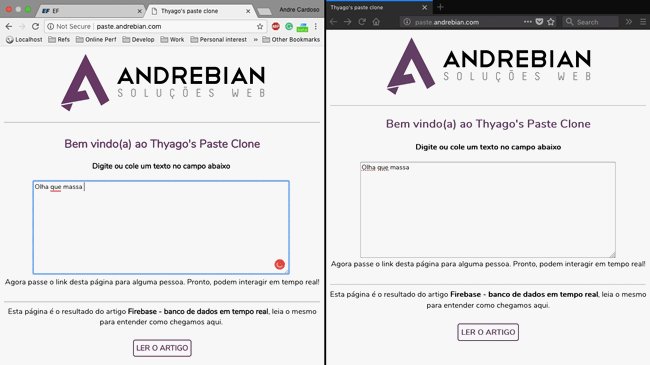
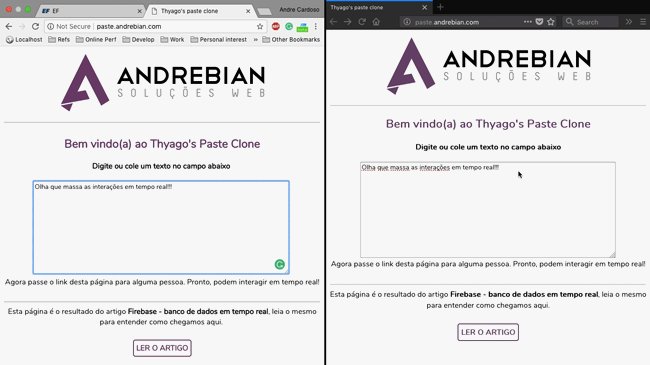
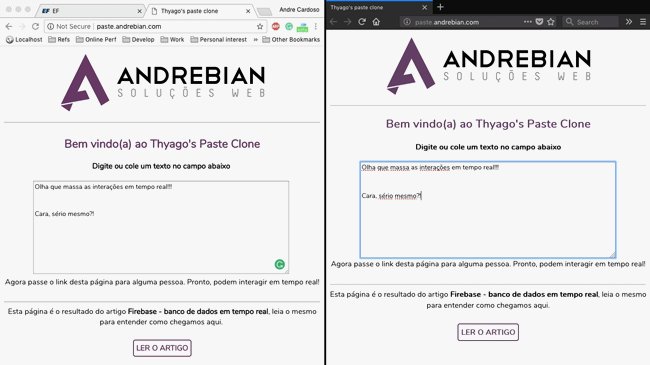
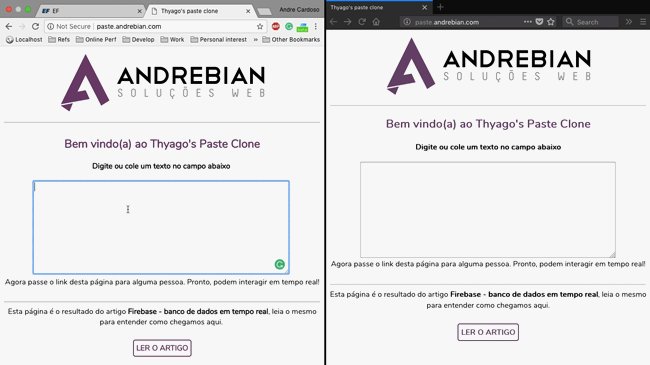
O resultado
Abra o endereço https://paste.andrebian.com em duas abas ou navegadores e os coloque lado a lado (como mostra no gif abaixo). Se tiver alguém próximo, pode passar o link para ele(a). Agora pode começar a digitar e o que você está digitando será apresentado em tempo real na outra aba, navegador ou para seu colega.